project goals and objectives
Context
Press9 Solutions is a company based in the Silicon Valley of India - in a city called Bangalore. It offers to bridge the gap in a fairly offline industry of Facilities and Fieldwork Management (FM) providing a robust SAAS solution complete with automated work order scheduling, customizable workflows, inventory monitoring and issue tracking capabilities.
As a Product Designer, I collaborated with a team of three individuals which included two founding members and a design mentor. Over a period of two months - we worked in an agile process to develop the pilot versions of two mobile applications and a CRM style dashboard.
Design Goal
For the pilot study, the Founders narrowed down to a residential complex that would be the trial ground for the first increment of the product. It is imperative to note that Press9’s client is the FM provider, not the residential complex per se. Even though the market is inundated with SaaS solutions to manage residential complexes via entry management systems and ERP solutions; our goal was to: automate the FM service providers offline work to a digital space and ensure a consistent work experience.
Key Players
Facilities Management Provider: their pain points
Manual, paper based checklists
Insights (if any) on business functions currently exist at a site level. Aggregate level insights are poor.
Press 9 Software Solution
How Press9 will address these problems:
1. Digitize and Automate tasks, checklists and schedules
2. With Monitoring and Tracking capabilities.
organizational hierarchy
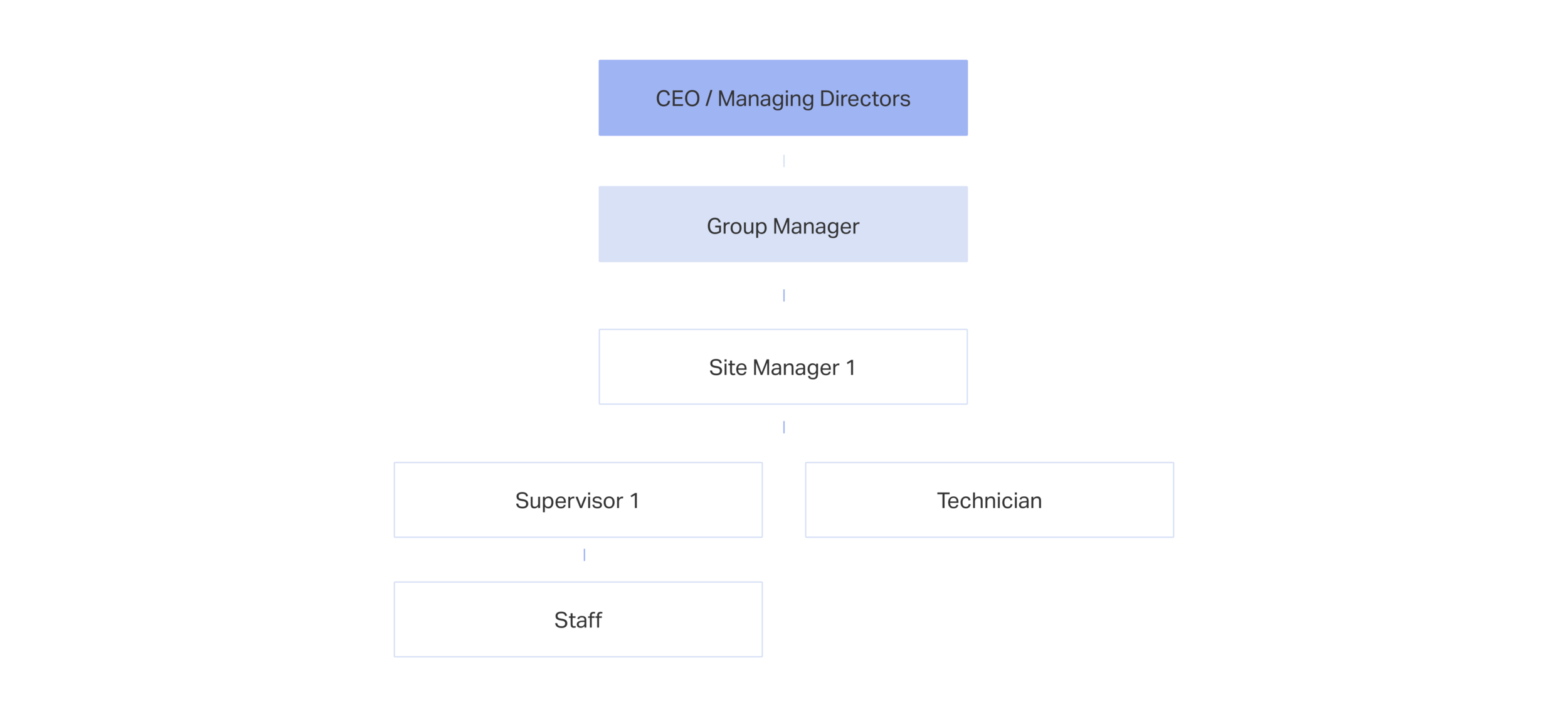
The Facilities Management industry follows a rigorous pecking-order in order to provide consistent services. Overlapping of duties would only create more confusion. Knowing this hierarchy was important for us to design effective solutions. Here is a standard hierarchy model that we followed:
product goals
How might we disrupt with design?
The vision was to create a product that would stand to be a differentiator in the facilities management industry. The ways in which we wanted to achieve this were:
1. Accessible and modern design - It can often be seen that products for blue collared workers in India are designed to look dated, bulky with little thought given to the end users experience. We wanted to challenge this status quo.
2. Build key features, not feature heavy - Finding the right balance between what is essential and what is useful to promote day-to-day business.
3. Empower the user and convert them to a power user- The guiding ideology was to create a power tool for FM providers, like Figma or Sketch for designers - that they would have to interact with every single day.
supervisors and technicians application
user journeys
Supervisors Journey
Blue collared workers in the Indian service industry can be found working on landscaping and housekeeping tasks - skills that don’t require a formal education. These staff report to the Supervisor. As the supervisor move across sites monitoring and validating these completed tasks- it was apt to provide this user profile with a mobile application.
Technicians Journey
The technicians operate as independent entities within the facilities management space. They report to the site managers and have a predominantly unchanging task list to complete. Unlike workers under the administration of supervisors who could be shifted around from housekeeping to landscaping tasks, the task lists of technicians are specific to a certain skill set and repetitive in nature too. They would have a higher level of education, often at the level of a trade school.
information architecture
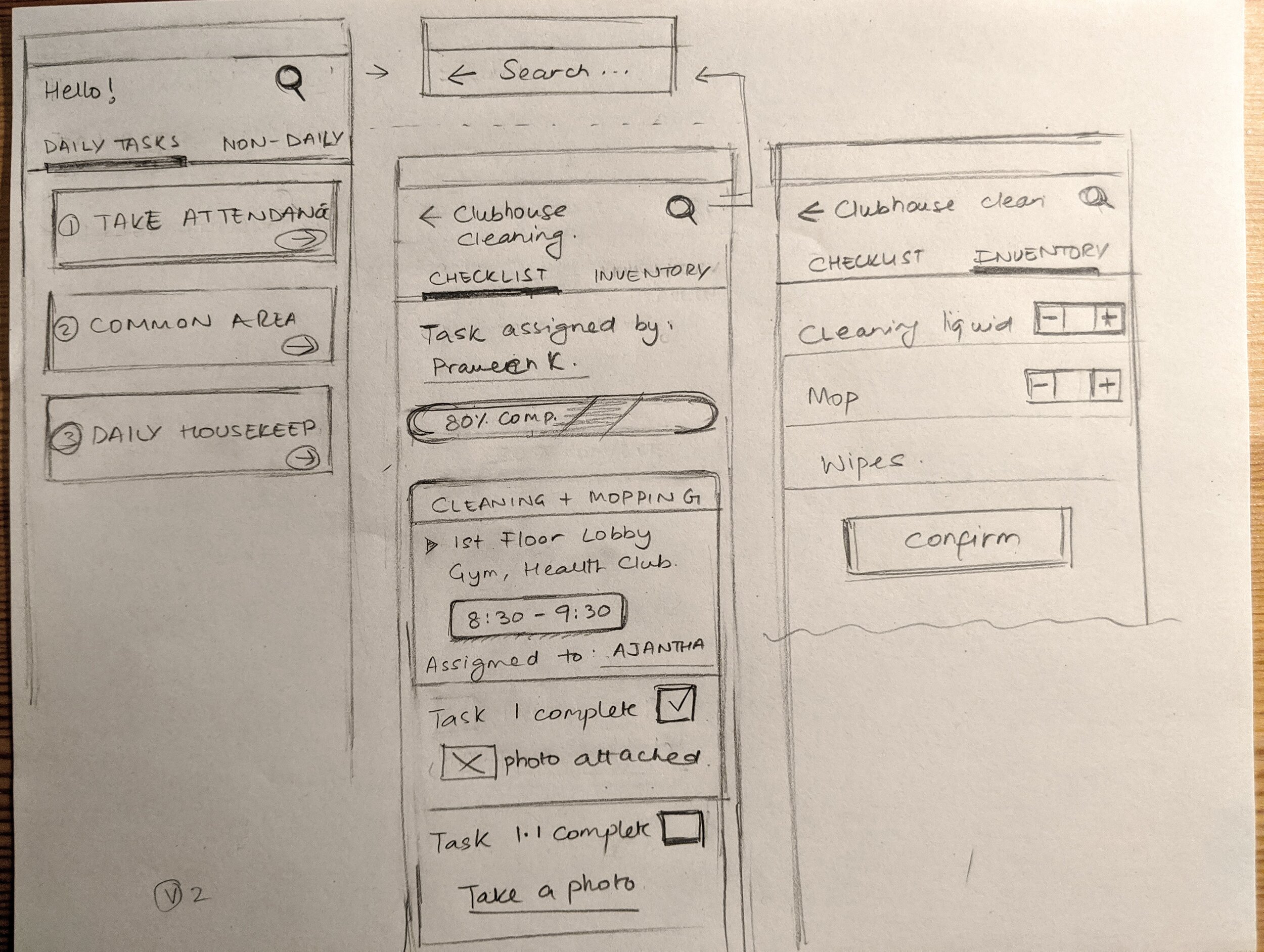
low fidelity wire framing
Through the product development process I find sketching on paper to be the niftiest tool when developing ideas and gaining clarity of vision. Physically moving pieces of paper to emulate a phone screen adds a tactile dimension to think through ideas.
medium fidelity prototyping
final interface

supervisors application
The central role of the Supervisor is to monitor and validate the tasks completed by Staff members. The nature of these tasks are simpler to validate and mostly range from housekeeping, landscaping and basic inventory management.
technicians applications
A technicians to-do list is asset centric. These assets could range from generators, elevators, air conditioners HVAC systems. There is more precision involved and the validation requirement could be - entering a value, choosing a state, triggering etc.
to-do list item
Emojis are now universally understood. As our target population are well versed using apps like WhatsApp and Facebook, we relied on similar paradigms to quicken learnability.
dark and light mode
Due to the continuously changing environments, often in places with extreme and opposing lighting conditions. We chose a dark and light mode to support these varying conditions of work.
media uploading
There could be many scenarios where it might be hard to type (lack of written English knowledge), or take a picture (poor phone camera). By supporting multiple ways to append media to a task, the app enables the user to get work done efficiently. In the case of a supervisor, this allows them to follow up on issues that they’re monitoring.
multiple input types
Customizable issue branching to support variables that could impact an assets workability.

supervisors dashboard
design goal
Illustrated in this diagram is a simplified hierarchy of an FM provider.
The site manager plays a liaising role between higher management the
end user and the larger workforce.
The design goal was: to empower a site manager with all core functionalities to create, assign and track tasks; and monitor performance metrics.
role based access control
The pilot version of the dashboard is designed with the site manager in mind, however we considered all stakeholders for the long term vision.
I used the RBAC model to categorize the role based rights for different users of the dashboard - and this helped to funnel down to the essential minimum.
Miro turned out to be a great tool for this kind of mind mapping, especially in a remote context.
low fidelity wire framing
medium fidelity wire framing
final interface

end customers application
design goal
For the pilot study, the Founders narrowed down to a residential complex that would be the trial ground for the first increment of the product. The end-customer in this scenario is usually the chair person/ secretary of a resident complex. They liaise between the facilities management service provider and the residents association. Their main responsibilities include monitoring the work of the FM provider to ensure resident raised tickets are being addressed and closed. They also audit inventory and track expenses and purchase order requisitions.
what didn’t work…
Design is anything but linear, finding solutions is a lengthy process of trial and error. In a situation where there is little accessible precedence, this is also a way for stakeholders to eliminate extraneous details and features.
The example on the right is a low fidelity prototype to approve multiple issues using the analogy of a stack of cards. When we see a stack of cards in traditional UI, the assumption is, that those cards are swipe-able. However, we didn’t want to use the swipe action as the approvals could be of large sums of money - and the mindless action of "swipe left and right” could lead to careless use. Similarly, the “slide to approve all” button at the bottom would have resulted in a similar misuse.
Compared to the final interface - that you will see below, the UI on the right had too many extra features that wasn’t required for the pilot version of the project.
final interfaces
Approvals Page